Archive for the ‘Mobile’ Category
Fun with Windows Mobile Error Messages
June 28th, 2009
Just before I started working at my current company, they decided to invest in smart phones for their consultants. A great idea, but unfortunately we all ended up with Windows Mobile devices which have pretty much been a nightmare from day one, and which we now refer to as ‘the brick’. While there are many problems with the phone from a usability and user experience point of view, I thought I’d share one of my favourite examples.
After dialing a number or choosing a contact that you’d like to call, sometimes the call fails for no apparent reason, and this message pops up onto the screen:
“Cannot connect. Ensure that your phone is turned on and correctly configured, and that service is available, before trying again.”
The message is unhelpful for so many reasons, especially the part that states “Ensure that your phone is turned on”. Ahem. If my phone wasn’t on, how would I be reading this message, exactly?
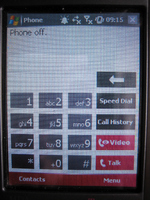
To make matters worse, if you switch to the phone display it shows the text “Phone off” at the top:
Hm. I’m pretty sure that the phone is on, unless this whole experience is a hallucination.
The first time I had this problem it took me ages to figure out what the messages were trying to tell me, and to figure out how to turn the phone ‘on’ even though as far as I could tell the phone was already on. Apparently the people who designed the UI had a different notion of what constituted the ‘phone’ versus the device itself – the device could be turned on while the phone function was turned off, and hence the ridiculously confusing error message.
This is a great example of how things can go terribly wrong when the designers’ mental models, or ideas about how something works, do not match the user’s. It is also a great example of a significant usability issue that could have (and should have!) been detected well before the device went to market, if sufficient user research and testing had been conducted.
Tags: Error messages, Usability, User interface design
Posted in Errors and Error Messages, Mobile, Usability | Comments (3)
Keeping up, as the world goes mobile
April 26th, 2009
How does your website perform when accessed from a mobile?
Have you ever used your mobile to check the score for the football game you missed, because you were stuck on the train? Or used it to look up the address of that store you were certain was on Oxford Street, but just couldn’t find when you got there? Well, a recent article in The Independent suggests that you’re not alone; twenty five percent of British mobile phone users currently access the web from their mobiles at least once a month, and an estimated 1.2 billion people will regularly use their mobile phones to access the web by 2012.
What does this mean for businesses who currently provide websites and web-based services optimised for desktop browsing rather than mobile users?
Some of the issues
- Your website may provide a poor user experience when accessed by a mobile browser, it or may not work at all. As mobile web use increases, it will be those businesses who offer usable, useful, and satisfying mobile web experiences that will be perceived as innovators and leaders by the web-savvy market.
- You may be missing out on new potential revenue streams. The Independent reported that London has become the core for mobile start-ups, even surpassing Silicon Valley thanks to lower mobile tariffs and an abundance of talented people. The same article notes that major Venture Capitalists value mobile users in their business models at up to six times higher than ‘traditional’ web users.
- You may risk losing customers to competitors who have used their mobile web experience as a differentiator for their services, particularly in highly competitive markets. Personal Banking is an example of an industry where offering best-of-breed mobile services might be a compelling reason for customers to switch.
The way forward
So what can you do now to start building a mobile relationship with your customers, and to make sure you stay ahead of your competitors in the mobile space? Here are a couple of ideas:
First, make sure that your website meets your customers’ real needs when they access it from their mobile phone, and offers a usable, useful, and satisfying experience. You can focus your design and development efforts by:
- researching what users expect from your website when they are mobile
- identifying and documenting the most important tasks for your mobile users
- testing to make sure new designs allow users to perform those tasks
- reviewing your website using different mobile phone browsers to identify high-level issues.
You can also look for innovative ways to engage your customers in this new mobile-oriented world, and stand out from your competitors. In order to stimulate and direct your creativity towards a successful product, consider activities such as:
- conducting creative user research including cultural probes, focus groups, and participatory design techniques to help you understand what is important to your users today, and to help you explore new mobile revenue streams for the future
- making your product development process user centred, to ensure your creative ideas develop into a product which is effective, efficient and satisfying to use.
So, what next?
If you’d like some help improving your mobile presence, feel free to contact me.
Tags: Design, Mobile, Usability, User Experience, User research
Posted in Mobile, Usability | Comments (0)