Archive for the ‘Design’ Category
Sebastian Deterding on Persuasive Web Design
July 3rd, 2009
Wow, check out this brilliant presentation by Sebastian Deterding on persuasive design (ie, how we can design to encourage users to adopt specific behaviours of the designer’s or their own intent). This work is absolutely incredible, and has left me inspired and so excited to be involved in design.
In the presentation, Sebastian touches on (among many other cool and interesting things):
- how persuasive design relates to usability, by considering the motivation of a user to do something versus the perceived effort to do it
- conversion rates, or web 1.0 economics, versus more modern and ‘web 2.0’ economic goals
- the multi-disciplinary nature of persuasive design
- persuasive design strategies (including constraints; defaults; visualising and measuring behaviours; using personal, graspable, emotional, and comparable design concepts)
Persuasive Web Design – How to Separate Users from Their Bad Behaviours View more presentations from Sebastian Deterding.
Also, note the section on using defaults (starting around slide 77). Sebastian discusses how people tend to take the path of least resistance and therefore don’t change default values, and he references a study on US driver’s license applications. The study revealed an 80% increase in organ donors after the default value for “Would you like to donate your organs after death?” was changed from “No” to “Yes” – this is related to my earlier post about the importance of setting sensible defaults.
This presentation also reminded me of several of Ferg Bisset’s posts on awareness and motivational design.
Exciting stuff!
Tags: Defaults, Motivation, Persuasive design, Persuasive Web Design, Sepastian Deterding, Usability
Posted in Design | Comments (0)
Amazon’s Kindle: A case for accessible design
May 17th, 2009
Accessible design (also known as universal or inclusive design), is all about designing your products and services so they can be accessed and used by as wide an audience as possible, regardless of age, disability, or other limiting factors. It’s not about designing for a specific disability group, rather it is about making sure that mainstream products can still reach the growing number of people without perfect vision, hearing, mobility, or cognition.
Accessible design is more than just a social phenomenon – as the balance of the population continues to tip towards the elderly, it is increasingly being seen as a commercial opportunity. Those at the older end of the population pyramid often do not have the same levels of dexterity or eyesight as their younger counterparts, although they do have considerably more disposable income. Products that are designed to also meet the needs of this rapidly growing user group therefore have the potential to appeal to a considerably larger market.
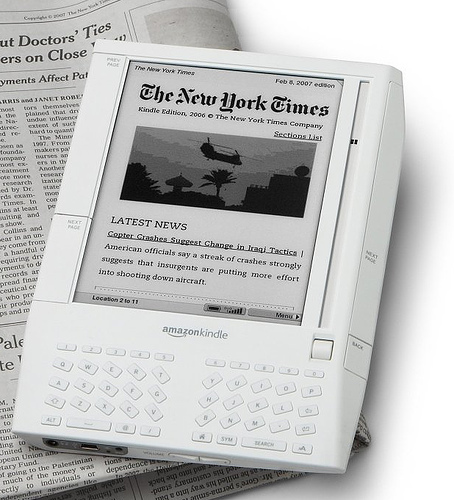
An interesting yet unexpected example of this came to light recently, when discussions on an Amazon forum led to the revelation that over 50% of Amazon Kindle owners are 50+, and nearly 70% are 40+. So why does the Kindle appeal so much to this older audience? Take a look at this quote from a Publishers Lunch report based on the same forum:
“So many users said they like Kindle because they suffer from some form of arthritis that multiple posters indicate that they do or do not have arthritis as a matter of course. A variety of other impairments, from weakening eyes and carpal-tunnel-like syndromes to more exotic disabilities dominate the purchase rationales of these posters.”
For those with arthritic hands, the form factor of the Kindle makes it easier to hold and easier to page through than heavy hardcovers and flimsy paperbacks. The display also offers several advantages. It uses an electronic ink that is similar to print, so it is crisp and clear. For those with ageing eyes, the text size is also customizable – providing obvious advantages over paper equivalents (this is also an important feature for those with dyslexia). As one legally blind Kindle owner explains, the text-to-speech functionality is also a very important accessibility feature – while the computerized voices are no competition for audio books, they are still progress towards making text more generally available to the visually impaired.
Of course, the Kindle doesn’t have it all figured out (for example, see some additional accessibility requests from Russ Stinehour). But it certainly is a great example of how taking an inclusive approach to the design of a mainstream product can benefit your users and customers in unexpected ways, and how it can also help you to reach a much broader and more lucrative market.
Tags: Accessibility, Accessible design, Inclusive design, Universal design
Posted in Design, Usability | Comments (0)
Axure for wireframes and interactive mockups?
May 9th, 2009
One of the companies I do user-centred design for invited me to join in on an informal demo of Axure this week, a tool for wireframing, building prototypes, and creating design specifications. The person leading the demo had been using a trial version of the software for about a month, and was so excited about it she was trying to convince her company to buy some licenses.
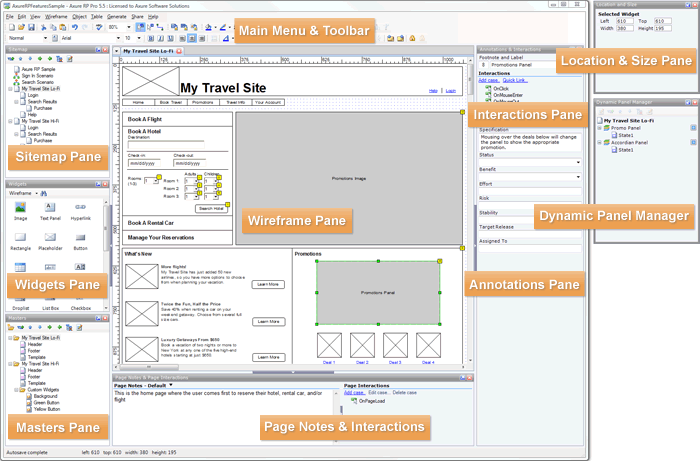
Here’s a screenshot of the tool:
Although I’ve never used Axure myself, I wanted to share a few thoughts I had based on the demo. Currently, I use Microsoft Visio to do most of my wireframing (low-fidelity and medium-fidelity), and when I need to show interaction (eg for user testing, presenting ideas to the project team, or demoing end-to-end scenarios) I’ve been using Microsoft Expressions Web to turn the designs into all-singing, all-dancing prototypes. I’ve been really happy with this process, and have found that the combination of Visio and Expressions has certainly been meeting my needs. But the woman who demoed Axure was so excited (after only a trial!), that I’m somewhat intrigued.
Based on the demo, I gather that some of the strengths of Axure are:
- Useful for quickly communicating and evaluating ideas that are tied to interaction
- Useful for documenting agreed designs, including the behaviour of each control/widget
- Useful for incrementally building up and documenting a design base (especially good for long term, iterative design projects)
- May be quicker (eg than MS Expressions) to create interactive mockups, such as those for user tests and demos?
However, the demo also left me wondering about a few things:
- It was not clear how well Axure serves as a primary design tool (eg in place of Visio), as it was not immediately obvious how well it facilitates ‘design exploration’ – in which case, base initial designs may still have to be roughly defined and agreed in a separate tool (eg Visio) before being moved over to Axure.
- Because of its focus on interactivity, I have some concerns that it may encourage defining detailed interactions too soon in the design process.
I’m considering downloading a trial version to play around with, its just a matter of finding some ‘free’ time. In the meantime, I’m curious if any of you have used Axure? I’d love to hear about your experiences with it, or with other similar tools!
Tags: Design tools, Interaction design, User interface design
Posted in Design | Comments (0)
What makes a great HCI Designer?
April 24th, 2009
(I originally wrote this article for Usability News, after spending a fantastic week enjoying florence for chi2008).
 After spending a week in Florence surrounded by the work of some of the world’s greatest artists and in the company of many of the best and brightest in HCI, it was hard not to start wondering just what it is that sets great HCI designers apart from the rest of the crowd. What qualities do the elite designers at places like Apple, RIM, and Google share, and what do they know that other members of the HCI community could benefit from? Looking back on the CHI proceedings for some insight, here are a few ideas.
After spending a week in Florence surrounded by the work of some of the world’s greatest artists and in the company of many of the best and brightest in HCI, it was hard not to start wondering just what it is that sets great HCI designers apart from the rest of the crowd. What qualities do the elite designers at places like Apple, RIM, and Google share, and what do they know that other members of the HCI community could benefit from? Looking back on the CHI proceedings for some insight, here are a few ideas.
One possibility, hinted at in a handful of talks, is that in order for a designer to deeply address the full user experience they have to be able to readily imagine themselves in another’s position, and understand what it feels like to be that person; namely, they have to be able to be empathetic. ‘Knowing the user’ is a central tenet of user centred design, and being able to perceive and feel the emotion of others would certainly provide an edge in doing so. Perhaps then, one quality that great HCI designers possess is the capacity to be especially empathetic.
Another factor separating the good from the great may be related to the selection and application of design tools. Is it possible that the HCI ‘masters’ have a more in-depth knowledge of the available tools, or when and how to use them? Usability evaluations have become the de facto standard for product evaluations at nearly all stages of development, but perhaps being open to employing other methods, especially early on, will more likely lead to getting the right design instead of getting the design right. So perhaps a key to joining the ranks of the world’s brilliant HCI designers is to be well-versed in all of the other non-empirical design methods and, probably more importantly, to be able to choose the right method for the problem at hand.
Related to this is the possibility that today’s great designers are more familiar with the history of product and system designs, and are more willing to leverage this existing design repertoire when faced with new challenges. As Bill Buxton discussed in the closing plenary and also in his BusinessWeek article The Long Nose of Innovation earlier this year, it is critically important to know what has already been done and what is already out there, and not to be afraid to learn from it, build on it, and stretch it. Whether this knowledge is acquired through formal education or simply out of a pure passion for and interest in the field, a depth of understanding about designs past and present and an ability to draw on this in new and creative ways could certainly set some designers apart from others.
Of course, there is always the possibility that great designers are just born that way!
Tags: Design, Designers, HCI, User Experience
Posted in Design | Comments (0)